本稿では、Impress.jsというライブラリを用いて、簡単にダイナミックでかっこいいスライドを作る方法を紹介していきます。
Impress.js
Impress.jsとは、、、
It’s a presentation framework based on the power of CSS3 transforms and transitions in modern browsers and inspired by the idea behind prezi.com.
ということで、preziのようなスライドを作れるjavascriptで記述されたフレームワークです。
実は、僕のホームページもこのImpress.jsを使って作られています!
準備
-
まずはリポジトリをforkする
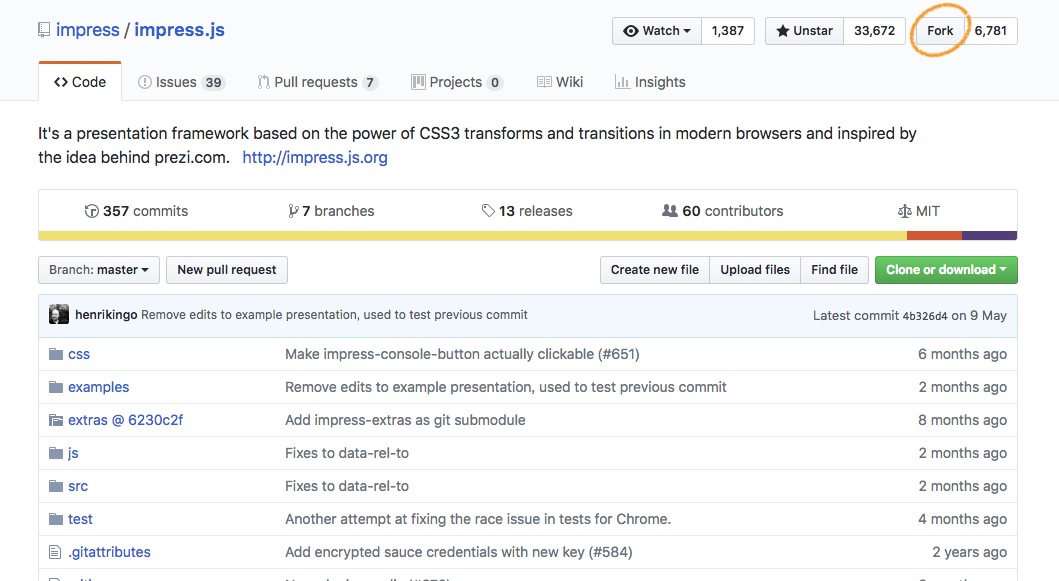
https://github.com/impress/impress.js/ に行き、下の画像で丸で囲まれているforkを押して、リポジトリをフォークする。

-
リポジトリをcloneする
git clone https://github.com/USERNAME/impress.js.git cd impress.jsimpress.jsディレクトリに移動すると、多くのファイルやディレクトリが存在していることがわかる。
しかし、心配は無用!いじるファイルはindex.html,css/impress-demo.cssの2つだけ。
ここからスライドを作っていこうー!
スライド作り
-
スライドの作り方
好きなエディタで
index.htmlを開く。
スライドを1枚作るためには、"step"クラスを持ったdivタグを用意すればok!
あとは"step"クラスを持ったdivタグの中に、スライドに盛り込みたい内容を記述して行けば、スライドが作れます。 とても簡単〜 -
スライドの位置について
Impress.jsは簡単に説明すると、広い空間にスライドを並べ、スライドとスライドの間をダイナミックに移動することを実現させるフレームワークです。つまり、スライドの位置、配置がとても大事です。
スライドの位置は、divタグのプロパティとして、data-x,data-y,data-zというものを渡してあげることで設定することができます。(x,y,zは順にx軸,y軸,z軸を表す) -
スライドの大きさについて
divタグに
data-scaleというプロパティを渡すことでスライドの大きさを変更することができます。
デフォルトは1で、3を渡すと3倍の大きさになります。 -
スライドの動きについて
divタグに rotate というプロパティを渡すことで、時計回りに回転しながらスライド間を移動するアニメーションをつけることができます。デフォルトは0で180で半回転、360で1回転となります。
同様に、rotate-x,rotate-yというプロパティを渡すことで、3次元の回転アニメーションをつけることも可能。 -
スライドのスタイルについて
webページを作るときと同様に、divタグや、divタグ内の要素にclassやidをつけ、
css/impress-demo.cssをいじってあげることで、スライドに好きなスタイルをつけることができます!
以上が概説となります。なかなか簡単ですよね!?webページを作る基礎的な知識があれば、大した苦労なく、ダイナミックでかっこいいスライドが作れるかと思います。
ここで、例として僕のホームページのソースコードの一部を掲載したいと思います。
よければ参考にしてみてください〜〜
ソースコードを全て見たいという方はこちら
<div id="impress" data-autoplay="30">
<div class="step wide" id="title" data-x="0" data-y="0" data-scale="4">
<img class="center" src="assets/logo.png">
<img class="over-img" src="assets/pop.png">
<a id="invisible" href="mobile.html"><img class="over-img2" src="assets/pop2.png"></a>
<h1>drumgiovanni</h1>
</div>
<div class="step wide" data-x="0" data-y="950" data-rotate-x="-90"data-scale="4">
<h2>About / Background / Hobby / Portfolio / Contact</h2>
</div>
<div class="step" data-x="-2050" data-y="-1200" data-z="0" data-rotate-x="-90" data-scale="1">
<h3>About</h3>
<br>
<p>Hi! I'm giovanni. Thank you for comming to my page. I Began writing code from October, 2017. I created a few apps with python(Django), node.js(exoress) and javascript(react). I wanna practice static typing language next. </p>
</div>
<div class="step wide" id="overview" data-x="0" data-y="150" data-rotate-x="-90"data-scale="4">
</div>
<div class="step" data-x="-1050" data-y="-1200" data-z="0" data-rotate-x="-90" data-scale="1">
<h3>Background</h3>
<br>
<div class="scroll-style">
<table>
<tr> <td class="right-border">1995.08</td><td class="table-content">Born in Christ Church, NZ</td></tr>
<tr> <td class="right-border">1997</td><td class="table-content">Move to Osaka, Japan</td></tr>
<tr> <td class="right-border">2002.04</td><td class="table-content">Enter Tennoji Elementary School Attached To Osaka Kyoiku University</td></tr>
<tr> <td class="right-border">2008.04</td><td class="table-content">Enter Tennoji Junior High School Attached To Osaka Kyoiku University</td></tr>
<tr> <td class="right-border">2011.04</td><td class="table-content">Enter Tennoji High School Attached To Osaka Kyoiku University</td></tr>
<tr> <td class="right-border">2014.04</td><td class="table-content">Enter Osaka City University, Faculty of Commerce</td></tr>
<tr> <td class="right-border">2015.03</td><td class="table-content">Study abroad for a month in University of Victoria, Canada</td></tr>
<tr> <td class="right-border">2016.03</td><td class="table-content">Won the outstanding performance award in a Internship-program at Works Applications</td></tr>
<tr> <td class="right-border">2017.02</td><td class="table-content">Get an Internship at Gaiax</td></tr>
<tr> <td class="right-border">2018.03</td><td class="table-content">Graduate Osaka City University</td></tr>
<tr> <td class="right-border">2018.09</td><td class="table-content">Move to Tokyo, Japan</td></tr>
</table>
</div>
</div>
<div class="step wide" id="overview" data-x="0" data-y="150" data-rotate-x="-90"data-scale="4">
</div>
<div class="step" data-x="0" data-y="-1200" data-z="0" data-rotate-x="-90" data-rotate="360" data-scale="1">
<h3>Hobby</h3>
<br>
<ul class="scroll-style">
<li>Playing the Drums</li>
<li>Cycling</li>
<li>Watching Movies and TV series</li>
<li>Drinking with Friends</li>
<li>Writing Codes</li>
</ul>
</div>
<div class="step wide" id="overview" data-x="0" data-y="150" data-rotate-x="-90"data-scale="4">
</div>
<div class="step" data-x="900" data-y="-1200" data-z="0" data-rotate-x="-90" data-scale="1">
<h3>Portfolio</h3>
<br>
<div class="scroll-style">
<div class="slide animate">
<h4>Shift-generator2</h4>
<p>Make it easier to generate a worker's shift.(It's adapted for parttime-workers who works at Yomiuri Newspaper.)</p>
<img src="assets/mv1.gif" width="380" height="240">
<img src="assets/mv2.gif" width="380" height="240">
<p class="right-side"><a href="https://github.com/drumgiovanni/shiftgenerator2">=>Check it out in github</a>
</div>
<div class="slide animate">
<h4>house_finder</h4>
<br>
<br>
<p>You can find an ideal house with this app. This app will gather house infos from Suumo's url you type in and summalise in a spreadsheet.</p>
<br>
<br>
<p class="right-side"><a href="https://github.com/drumgiovanni/house_finder">=>Check it out in github</a>
</div>
<div class="slide animate">
<h4>parking_finder</h4>
<p>You can easily find a bicycle parking with this app. This app will search parkings from your location or a location you type in.(It only shows Osaka-city municipal parkings for now.)</p>
<img src="assets/pf2.gif" width="410" height="240">
<p class="right-side mtop"><a href="https://github.com/drumgiovanni/parking_finder">=>Check it out in github</a>
</div>
</div>
</div>
<div class="step wide" id="overview" data-x="0" data-y="150" data-rotate-x="-90"data-scale="4">
</div>
<div class="step" data-x="1950" data-y="-1200" data-z="0" data-rotate-x="-90" data-scale="1">
<h3>Contact</h3>
<ul class="wide">
<li><i class="fab fa-github"></i> Github: <a href="https://github.com/drumgiovanni">drumgiovanni</a></li>
<li><i class="fab fa-twitter" style="color:skyblue;"></i> Twitter: <a href="https://twitter.com/giovan_now">@giovan_now</a></li>
<li><i class="fas fa-envelope-square" style="color:red;"></i> Mail: giovannithedev@gmail.com</li>
<li><i class="fa fa-pencil" style="color:black;"></i> Blog: <a href="https://drumgiovann.github.io/blog">Giovannitheblog</a>
</ul>
</div>
</div>
<div id="impress-toolbar"></div>
<div class="hint">
<p>Use a spacebar or arrow keys to navigate. <br/>
Press 'P' to launch speaker console.</p>
</div>